What is GitHub CodeSpace ?
GitHub Codespaces is a feature provided by GitHub that allows developers to create and manage development environments directly within the GitHub repository. With GitHub Codespaces, you can easily spin up a development environment in the cloud without the need to set up your development environment locally.
How to use GitHub CodeSpaces ?
Create a repo and add readme.md file, Open repo
On rightside you will find code button as it is in green color click on it.
There you will find CodeSpace tab. Click on it.
GitHub creates as vscode IDE like instance for you (it is limited for specific hours/per month) so use it wisely
Eg:
To work with standalone JavaScript you need to install Node JS in it.
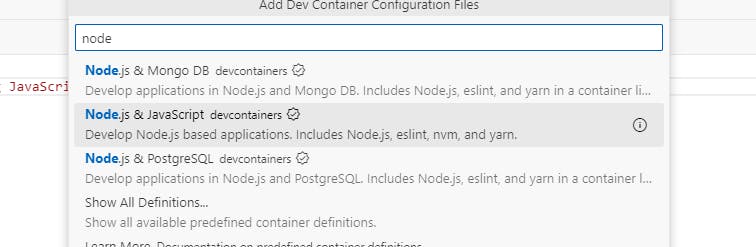
open command palette(ctrl+shift+p)
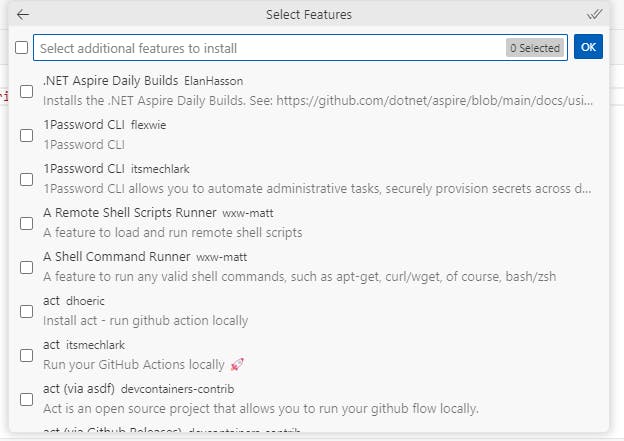
Type "container" -> add container ->type "node" -> select "node & javascript" -> adding additional features is optional. click on okay.


dev container folder gets added(where configurations are present).
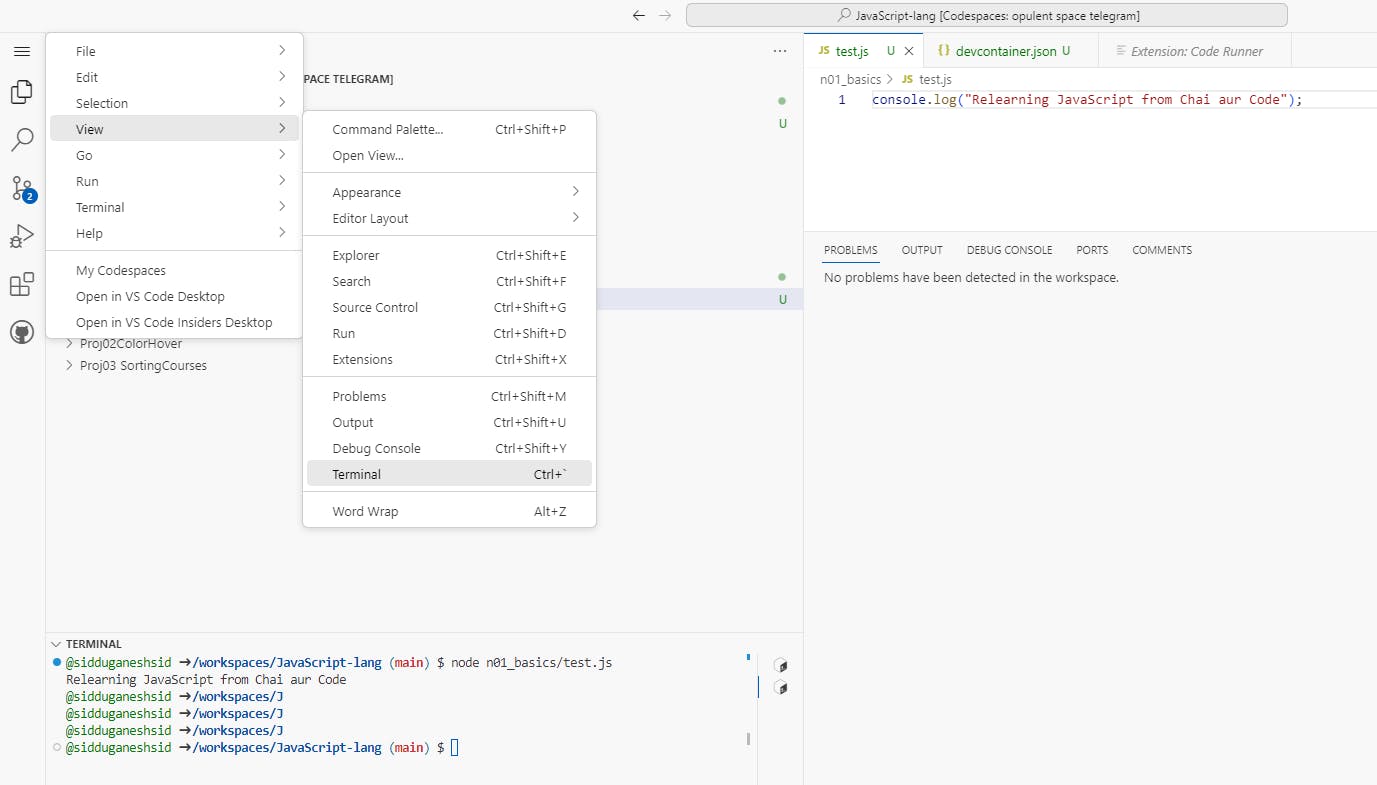
Write a simple program to test eg: test.js and execute it.

After using codespace. commit and push files.
Terminate the codespace.(remote machine shutdown)
Key features of GitHub Codespaces include:
Browser-Based Development: You can access and work on your code directly from your web browser without the need for a local development environment.
Customizable Environments: Developers can define the development environment configuration using a configuration file, which includes information about the required dependencies, tools, and settings.
Collaborative Coding: Multiple developers can collaborate in the same Codespace, making it easier to work together on projects.
Integration with GitHub: Codespaces is tightly integrated with GitHub, allowing you to create and manage Codespaces directly from the GitHub web interface.
That's it you learned How to use codespace in GitHub.Congratulations.
Follow For More Such Content. "Thanks for reading".